Learn how to secure your WordPress site with HTTP Security Headers. Follow step-by-step code methods or use our Security Header plugin for easy setup. Protect against XSS, clickjacking, and content sniffing attacks effortlessly.
Securing your WordPress website is crucial to protect it from various threats and vulnerabilities. One of the most effective ways to enhance security is by adding HTTP security headers. These headers help protect your website from attacks like cross-site scripting (XSS), clickjacking, and more. This guide will walk you through different methods to add these headers, either manually with code or easily using the Security Header plugin developed by Inspired Monks.
HTTP security headers play a vital role in safeguarding your website. They provide instructions to the browser on how to handle content and prevent malicious behaviors, ensuring a safer browsing experience for your visitors. Key threats that security headers can mitigate include:
Now, let’s look at how to add these headers to your WordPress site using code or with our user-friendly plugin.
For advanced users who are comfortable editing code, you can manually add security headers to your WordPress site. Here’s how:

.htaccess FileIf your website is hosted on an Apache server, you can modify the .htaccess file to add security headers. Be sure to back up your website before making any changes.
.htaccess file in the root directory.# HTTP Strict Transport Security (HSTS)
<IfModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains"
</IfModule>
# X-Frame-Options (Prevents clickjacking)
<IfModule mod_headers.c>
Header always set X-Frame-Options "SAMEORIGIN"
</IfModule>
# X-Content-Type-Options (Prevents MIME-type sniffing)
<IfModule mod_headers.c>
Header set X-Content-Type-Options "nosniff"
</IfModule>
# Referrer-Policy (Controls the referrer header information)
<IfModule mod_headers.c>
Header set Referrer-Policy "no-referrer-when-downgrade"
</IfModule>
# Content-Security-Policy (Mitigates various attacks like XSS)
<IfModule mod_headers.c>
Header set Content-Security-Policy "default-src 'self'"
</IfModule>
# X-XSS-Protection (Prevents Cross-Site Scripting attacks)
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
</IfModule>functions.php FileFor sites hosted on servers that don’t use .htaccess, you can add headers directly in the functions.php file of your active theme:
function add_security_headers() {
header("Strict-Transport-Security: max-age=31536000; includeSubDomains");
header("X-Frame-Options: SAMEORIGIN");
header("X-Content-Type-Options: nosniff");
header("Referrer-Policy: no-referrer-when-downgrade");
header("Content-Security-Policy: default-src 'self'");
header("X-XSS-Protection: 1; mode=block");
}
add_action('send_headers', 'add_security_headers');Editing code can be risky and cumbersome, especially for non-technical users. That’s where our Security Header plugin comes in. It’s a simple and efficient way to add security headers without touching any code.
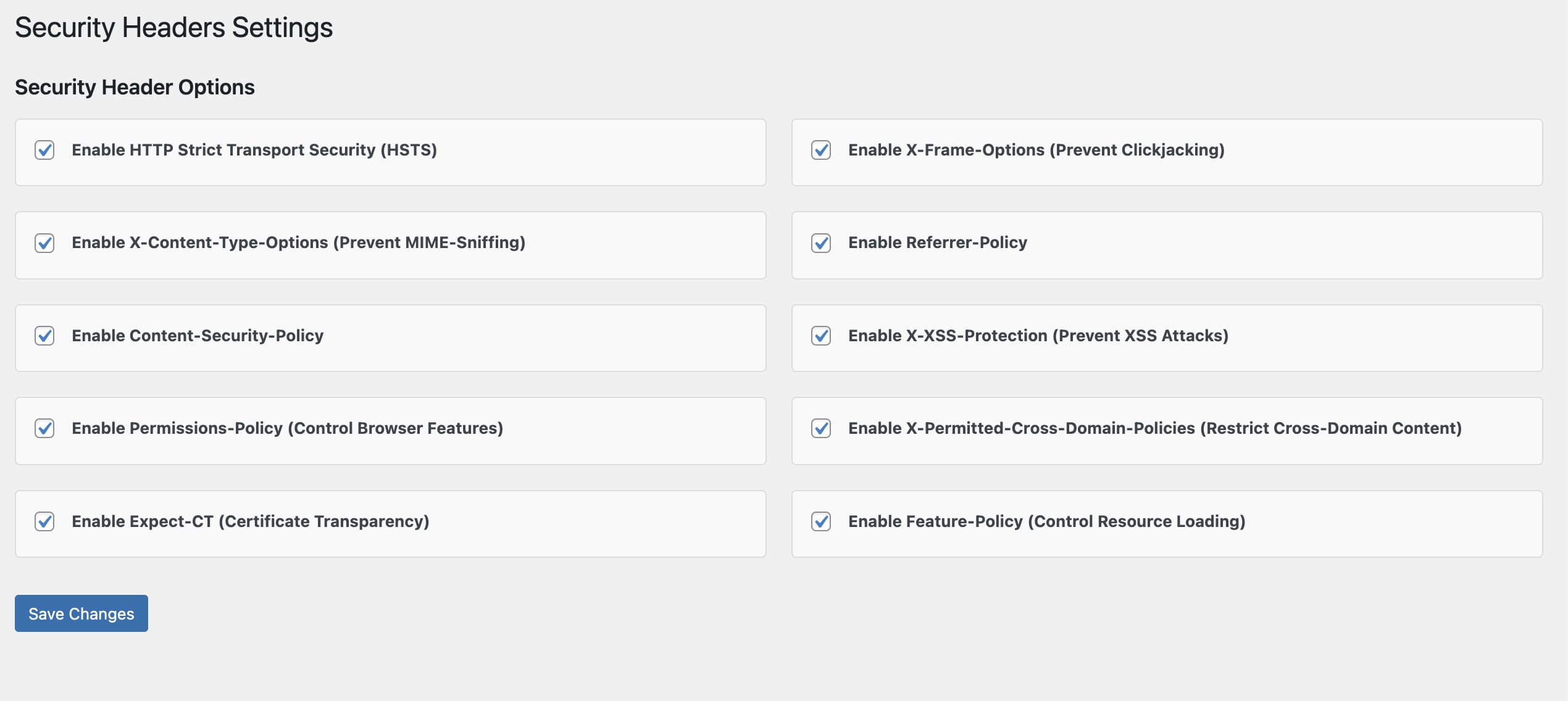
The Security Header plugin by Inspired Monks offers an intuitive interface for managing your security headers:


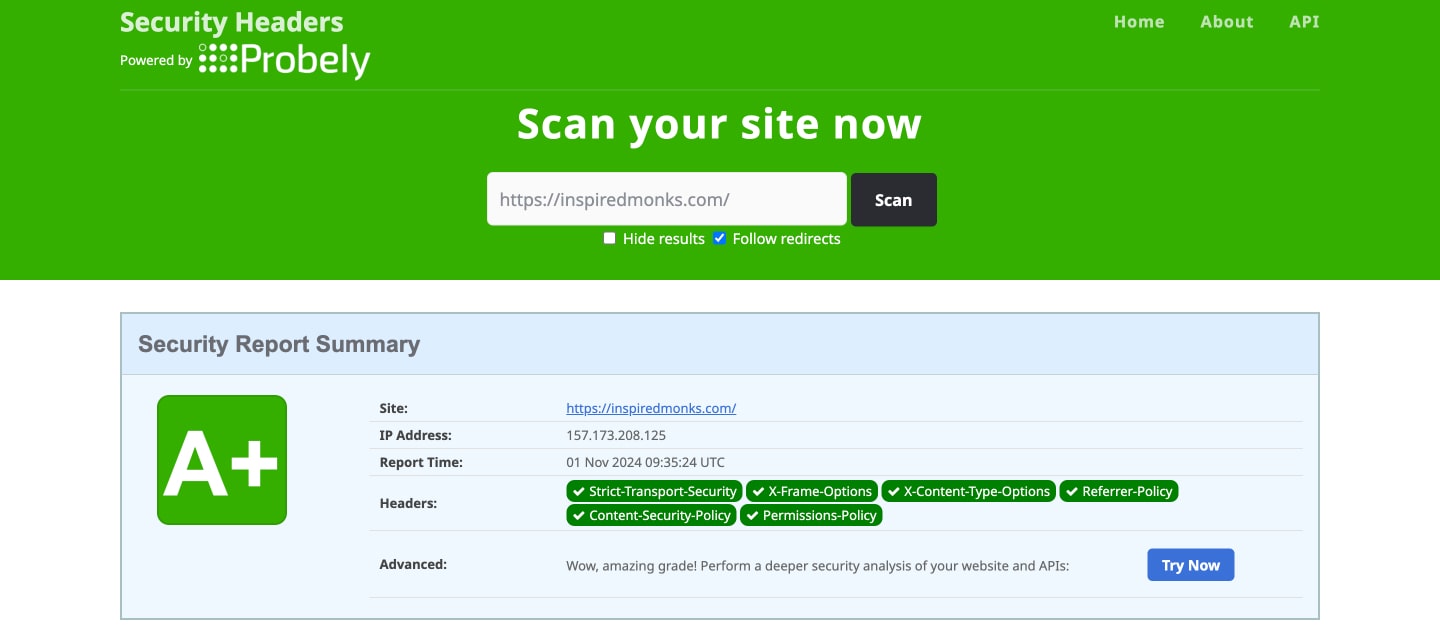
This simple setup will automatically secure your website against common vulnerabilities without any manual code adjustments.

Protecting your WordPress site from cyber threats is a necessity, and adding HTTP security headers is a great step forward. While coding methods are available for advanced users, using the Security Header plugin by Inspired Monks makes the process hassle-free. For more details and advanced security tips, check out more on Security Headers.
Stay secure, and don’t hesitate to reach out if you need assistance or have any questions!
Discover the Security Header Plugin for WordPress, a simple and effective way to protect your website from XSS, clickjacking, and content sniffing attacks. Enable key HTTP security headers easily and secure your site today!